Гугл календарь — довольно удобная штука, с помощью которой можно планировать события не только для своих нужд. Например, можно создать отдельный календарь для своей компании и вносить туда все запланированные действия. Если к календарю предоставить доступ всем сотрудникам, то больше шансов не пропустить важное для компании событие.
Еще круче то, что все действия можно делать не заходя в сам гугл календарь, а собирая нужную информацию в гугл таблице. Затем скриптом вся информация переносится в гугл календарь автоматически.
С другой стороны, с помощью скрипта можно получать запланированные события и затем совершать те или иные действия в зависимости от назначения события, его важности и прочих моментов.
В данной статье разберем, как работать с гугл календарем с помощью скриптов в гугл таблице.
Мы можем работать как с основным календарем, что создается автоматически для нашей учетной записи гугл, так и создавать дополнительные календари.
Создать дополнительный календарь можно как и в ручном режиме, так и с помощью скрипта.
let calendar = CalendarApp.createCalendar("Мой рабочий календарь");Данным скриптом мы создаем новый календарь с именем «Мой рабочий календарь» и присваиваем его переменной calendar, чтобы потом можно было с ним удобно работать.
Например, мы можем установить для нашего календаря часовой пояс или получить его идентификатор.
calendar.setTimeZone('Europe/Kiev'); //устанавливаем часовой пояс
let calendarID = calendar.getId(); //получаем идентификаторВ данном случае мы использовали вариант, когда только создали календарь. Однако, как правило, календарь уже создан и нам необходимо его получить (присвоить объект календарь переменной), чтобы в дальнейшем мы могли работать с ним.
Получить календарь можно по идентификатору или по имени.
let calendar = CalendarApp.getCalendarsByName("Мой рабочий календарь")[0];
let calendar = CalendarApp.getCalendarById('lo12qwertydmf41u5qhas@group.calendar.google.com');В первом случаем мы для получения календаря и сохранения его в переменную используем имя календаря, во втором — его идентификатор.
Обратите внимание, что при обращении к календарю по имени мы получаем некий объект из которого берем первый элемент (с индексом 0).
Имя календаря также можно увидеть в списке доступных вам календарей, а идентификатор — скопировать из настроек календаря в разделе «Интеграция календаря».
В заключение этого блока хочу добавить, что вы можете получить список всех ваших календарей с помощью метода getAllOwnedCalendars.
let calendars = CalendarApp.getAllOwnedCalendars();
for (let i = 0; i < calendars.length; i++) {
Logger.log("Имя календаря: " + calendars[i].getName() + ", идентификатор: " + calendars[i].getId());
}Данным скриптом мы получаем массив calendars со всеми календарями и в цикле выводим в консоль поочередно имя календаря и его идентификатор через запятую.
Теперь разберемся с событиями, поскольку нет смысла в календарях, если не использовать возможность создавать (планировать) события и получать напоминания о предстоящих (запланированных) событиях.
Добавить свое событие в календарь.
Для добавления нового события будем использовать метод createEvent (создать событие). Данный метод использует в качестве параметров title, startTime, endTime и options (при необходимости).
let dateStart = dataSheet.getRange("D6").getValue(); //дата начала события (28.11.2021 07:00:00)
let dateEnd = dataSheet.getRange("E6").getValue(); //дата окончания события (28.11.2021 08:00:00)
calendar.createEvent("Тестовое событие",dateStart,dateEnd);Данным скриптом мы создадим новое событие с названием «Тестовое событие», которое начнется 28 ноября в 7 часов и окончится через 1 час (8 часов утра).
Обратите внимание, что при создании события мы не использовали параметр options. С помощью него мы можем задать описание события, место проведения, а также список адресов электронной почты, разделенных запятыми, которые следует добавить в качестве гостей и следует ли отправлять приглашения по электронной почте (по умолчанию: нет).
Теперь давайте реализуем более интересную задачу — используя заранее подготовленную таблицу, создадим несколько мероприятий.
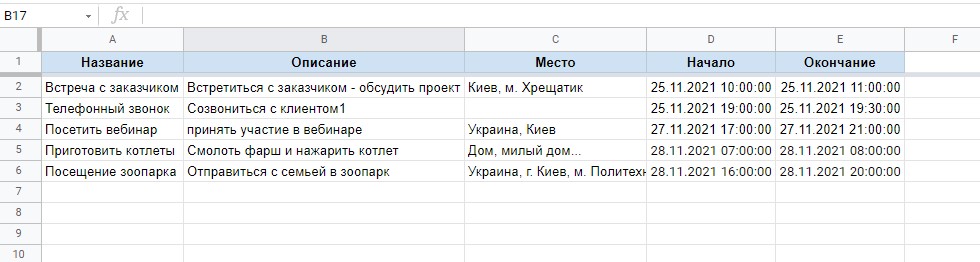
Приведу пример исходных данных — таблицы запланированных событий, которые необходимо внести в наш календарь.

Теперь пример функции, которая выполнит загрузку данных в наш календарь
function inputEvents() {
let calendar = CalendarApp.getCalendarById('lo12qwertydmf41u5qhas@group.calendar.google.com'); //получаем календарь
let dataSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); //берем активный лист (с данными для календаря)
let arrData = dataSheet.getRange("A2:E" + dataSheet.getLastRow()).getValues(); //считываем данные в массив
// проходим по нашим данным и создаем для каждой строки новое событие в календаре
for (let i = 0; i < arrData.length; i++) {
calendar.createEvent(arrData[i][0], arrData[i][3], arrData[i][4], {location: arrData[i][2], description: arrData[i][1]});
}
}Обратите внимание, что теперь мы использовали options — объект, с помощью которого в метод создания нового события (createEvent) передали место проведения события (location) и описание события (description).
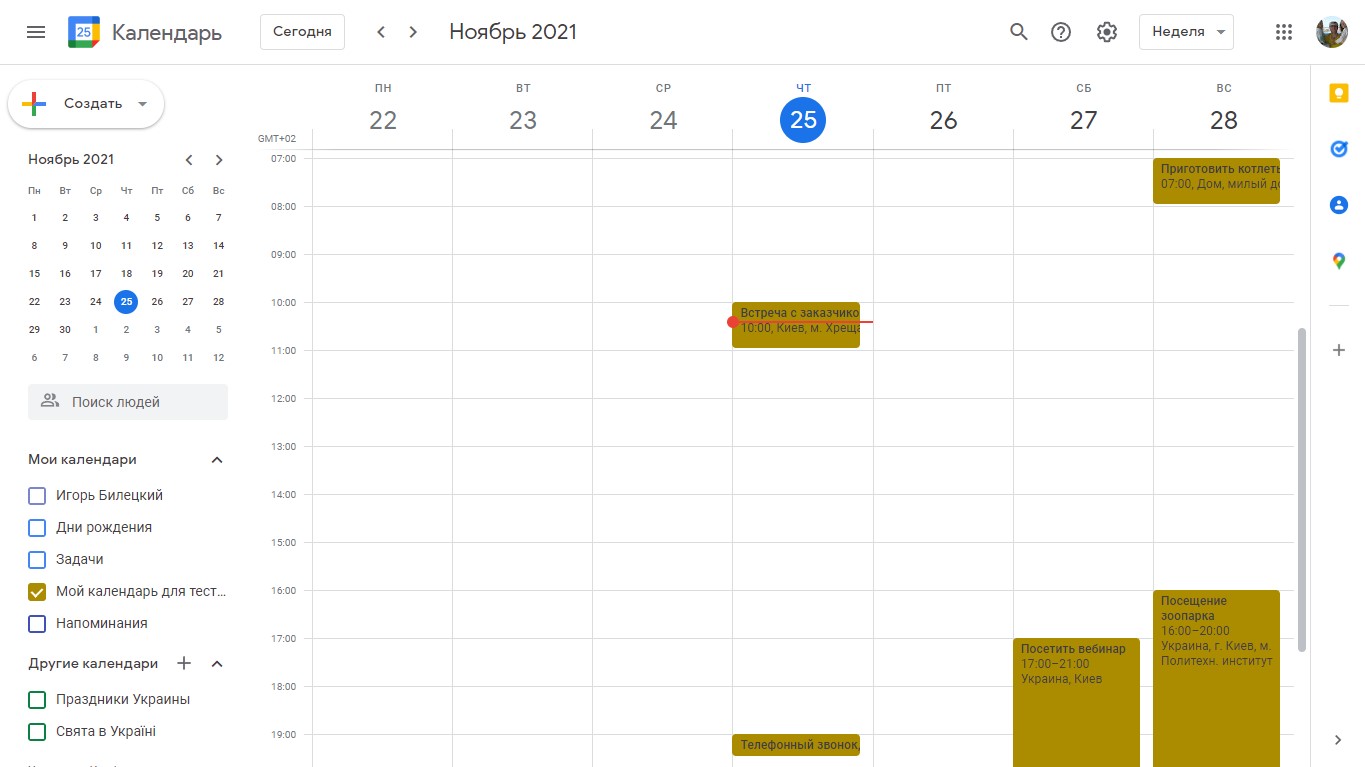
В результате отработки скрипта у нас в календаре создались запланированные события:

Получить список запланированных событий
Чтобы получить событие, будем использовать метод getEvents. Данный метод использует несколько параметров. Мы в рамках статьи рассмотрим простейший вариант — начало и окончание событий (startTime, endTime).
Итак, чтобы получить список событий за определенный период, воспользуемся строкой
let arrEvents = calendar.getEvents(dataStart, dataFinish);
В результате в переменной arrEvents получим список событий за указанный период.
Давайте реализуем данный пример на практике — выведем в таблицу список всех запланированных мероприятий за заданный пользователем период.
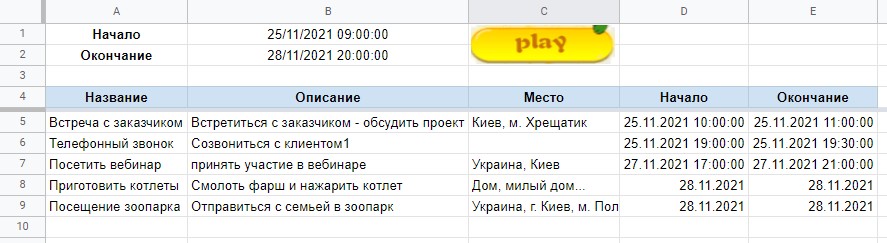
Скрин таблицы, куда будем выводить данные (перед работой скрипта):

Код функции, с помощью которой будем получать запланированный события:
function outputEvents() {
let calendar = CalendarApp.getCalendarById('lod15q4elo930dmf41u544qhas@group.calendar.google.com'); //получаем объект календарь
let dataSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); //получаем текущий (активный) лист
let dataStart = dataSheet.getRange("B1").getValue(); //берем дату начала событий
let dataFinish = dataSheet.getRange("B2").getValue(); //берем дату окончания событий
let arrEvents = calendar.getEvents(dataStart, dataFinish); //получаем события за указанный период
//выводим события в таблице на листе
for (let i = 0; i < arrEvents.length; i++) {
dataSheet.getRange(5+i, 1).setValue(arrEvents[i].getTitle()); //название
dataSheet.getRange(5+i, 2).setValue(arrEvents[i].getDescription()); //описание
dataSheet.getRange(5+i, 3).setValue(arrEvents[i].getLocation()); //место
dataSheet.getRange(5+i, 4).setValue(arrEvents[i].getStartTime()); //начало
dataSheet.getRange(5+i, 5).setValue(arrEvents[i].getEndTime()); //окончание
}
}И, собственно результат работы скрипта:

Как можно увидеть, скрипт берет информацию о начале и окончании событий из определенных ячеек (B1,B2) и выводит полученные в результате запроса данные в таблицу на свои места.
Запуск скрипта я повесил на клик по рисунку кнопки (как вариант).
Добавлю, что получив в переменную конкретное событие, вы можете его редактировать, например, продлить его, поменять цвет отображения на календаре, удалить и прочее. Более подробное описание различных методов вместе с примерами можно прочитать в официальной документации гугл о работе с классом Calendar.
На этом собственно можно заканчивать краткое описание о том, как можно использовать инструмент гугл календарь с помощью скриптов.
В заключении статьи поделюсь одной фишкой, которая может расширить ваши возможности в работе с календарем используя гугл скрипты.
Речь пойдет о так называемых тегах (методы setTag, getTag, deleteTag), которые можно использовать при работе с событиями.
Работа с тегами доступна только с помощью скриптов. Это значит, что просто посмотреть (тем более добавить, редактировать и пр.) теги для конкретного события в календаре не получиться.
Вначале кратко разберем, как добавить, получить и удалить тег для события, а затем я поделюсь парочкой готовых скриптов.
Предположим, что у нас в переменной event лежит наше событие, полученное одним из доступных способов.
Добавить тег:
event.setTag("доступ", "Только администраторы");Замечу, что тег добавляется как пара «ключ-значение». В нашем скрипте мы для нашего события добавляем новый тег с именем «доступ», который имеет значение «Только администраторы».
Теперь, чтобы прочитать значение тега по имени «доступ», следует использовать:
let myVar = event.getTag("доступ");В результате в переменной myVar получим значение «Только администраторы» — значение, которое мы ранее присвоили тегу с именем «доступ».
Соответственно, чтобы изменить существующий тег, необходимо знать его имя:
event.setTag("доступ", "Сотрудники отдела Х");Теперь тег по имени «доступ» будет иметь новое значение «Сотрудники отдела Х».
Удалить определенный тег:
event.deleteTag("доступ");На практике, если вы работаете с различными событиями, в т.ч. и с событиями, которые могут называться одинаково (например, «подготовить материалы для клиента»), вы можете использовать различные теги, затем в зависимости от значения тега, предпринимать те или иные действия.
Как и обещал, напоследок приведу несколько примеров работы с тегами.
//если есть определенный тег - делаем определенные действия
let res = event.getTag("напомнить"); //пытаемся получить значение тега
if (res != null) { //есть такой тег, т.к. получено значение
event.addPopupReminder(Number(res)); //добавляем всплывающее напоминание (за сколько времени напомнить)
}Расшифровывать скрипт особо нечего. Если полученное событие содержит тег с именем «напомнить» и значением, за сколько времени собственно нужно напомнить, то мы к событию добавляем напоминание в виде всплывающего сообщения в календаре.
На практике можно реализовывать любые действия, какие возможно реализовать с помощью скриптов.
Еще пример. Реализуем пакетное добавление нескольких тегов к событию. Т.е., у вас к примеру есть некий объект, содержащий несколько пар тегов (ключ-значение) и вам необходимо ко всем событиям за определенный период добавить эти теги.
Как получить список событий за определенный период, описано выше. Поэтому я просто приведу часть кода, который собственно добавляет все заранее созданные теги в событие (для понимания — вы перебираете все события в массиве с помощью цикла и поочередно производите над ними определенные действия).
Вначале представим, что где-то ранее вы определили ваш список тегов (я использую объект Map):
let myTags = new Map();
myTags.set("доступ", "Сотрудники отдела");
myTags.set("напомнить", 30);
myTags.set("приоритет", 5);Как видим, у нас есть три пары «ключ-значение», по которым мы будем создавать наши теги.
Теперь представим, что мы получили список нужных нам событий и теперь перебираем их все в цикле, чтобы в каждое из них добавить наши теги. Определим, что на каждой из итераций цикла у нас в переменной event лежит текущее событие.
myTags.forEach((value, key) => {
event.setTag(key, value);
});Мы перебираем все элементы с помощью цикла forEach и для текущего события добавляем заранее приготовленные теги (key-ключ, value-значение).
В нашем примере для каждого события из списка будем добавлено по три тега.
На этом все.
Статья будет дополняться по мере поступления новых материалов, так что сохраните ссылочку 🙂
Также рекомендую к прочтению обзорную статью с различными наработками, готовыми решениями и скриптами.
До скорых встреч!
Рекомендую почитать:
- «10 бирж фриланса и удаленной работы для новичков и профи: список и рекомендации по заработку»
- «Бесплатная мультиссылка за 5 минут для Инстаграм, Тик Ток и др.»
- «Скачать футажи, видео, видеошаблоны, презентации, графику и т.д.: цифровые ресурсы без ограничений»






Григорий 15th Март 2023 , 08:08
Здравствуйте! Спасибо за скрипт, все замечательно передается из Гугл таблиц в Гугл календарь. Но возникла проблема. Передаются только значения, а если в Гугл шитс даты и время получены через функцию Сцепить, то скрипт не работает. Пробовал через Специальную вставку заменить функцию на значения, скрипт не работает, надо думать, там просто функция скрывается, а фактически она есть. А есть решение, как решить эту проблему? Спасибо.
Ігор Білецький 15th Март 2023 , 09:17
Добрый день. На текущий момент я не работаю (нет возможности). Попробуйте почитать документацию по гугл календарю (какие значения можно передавать скриптом и какие особенности). Возможно дату и время можно передать, как строку. Я пока не могу смоделировать и проверить данную ситуацию.